中国重型机械li
 2020-01-07T17:01:55+00:00
2020-01-07T17:01:55+00:00

中国重型机械研究院股份公司
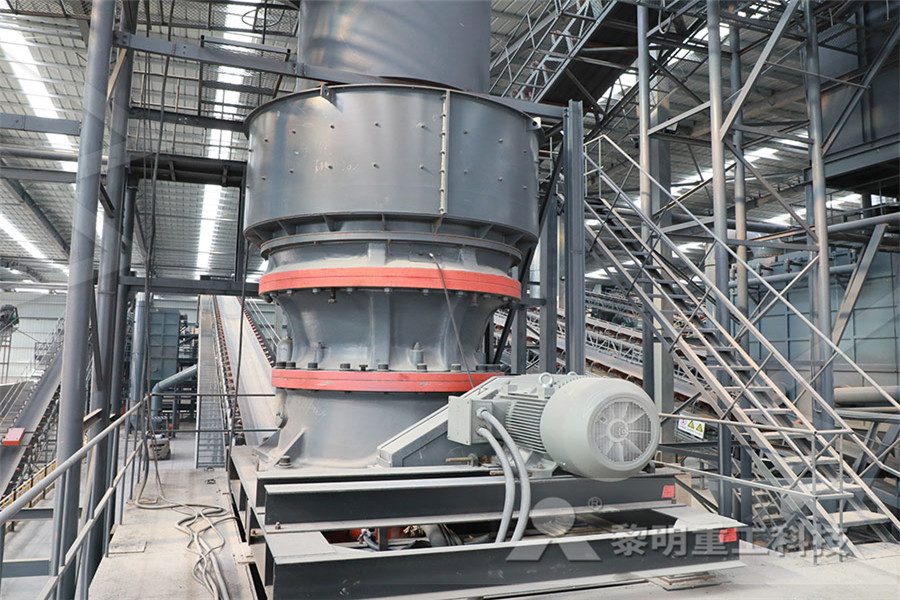
中国重型机械研究院股份公司 企业简介 中国重型机械研究院股份公司由中国重型机械研究院(简称中国重型院/中国重研)改制而成。 中国重型机械研究院的前身为创建于1956年的 中国重型机械有限公司(简称中国重机,英文简称CHMC)成立于1980年,隶属中央直管国有企业和世界500强企业中国机械工业集团有限公司所属的国机重型装备集团股份有限公 公司简介中国重型机械有限公司 CHMC简介:中国重型机械有限公司(原中国重型机械总公司)创建于1980年,是从事国内外工程总承包和工程项目管理、进出口贸易、设备招标业务和投资运营的技工贸公司。 是国家 中国重型机械有限公司 企查查2023年10月13日 简介: 中国重型机械有限公司成立于1981年01月30日,法定代表人为肖平,注册资本为100,000万 (元),统一社会信用代码为X,注册地位 中国重型机械有限公司 爱企查重型机械 为国内各大钢铁企业提供了大量成套成线设备,部分设备出口国外,是中国冶金成套设备、锻压设备等重大技术研发和装备制造基地。 锻压设备 冶金设备 125MN油压 重型机械

中国第二重型机械集团公司百度百科
中国第二重型机械集团公司(简称中国二重,英文简称为cneg)始建于1958年,是中央直接管理的大型企业集团,现隶属于中国机械工业集团有限公司,是国家重大技术装备国产化基地和我国最大、最重要的新能源装 2021年6月9日 2021年5月19日,在“工程机械之都”长沙举办的2021国家工程机械展览会上,中联重科携带60多款产品参展,并表以及示未来会在全地面起重机、矿山机械、塔式 干货!2021年中国工程机械龙头——中联重科:“八大 1953年创办的机械工业类期刊 《重型机械》创刊于1953年,是由中国重型机械研究院主管主办的机械工业类期刊。 据2018年9月《重型机械》编辑部官网显示,《重型机械》编辑 重型机械百度百科2014年4月18日 知乎,中文互联网高质量的问答社区和创作者聚集的原创内容平台,于 2011 年 1 月正式上线,以「让人们更好的分享知识、经验和见解,找到自己的解答」为品牌使命。知乎凭借认真、专业、友善的社区氛围、独特的产品机制以及结构化和易获得的优质内容,聚集了中文互联网科技、商业、影视 html导航菜单为什么都用li+a标签,而不直接用a标签 移动电源现在采用的大多数都是 聚合物电芯 ,因为同等容量下,有着比 18650 体积更小的特点,所以现在很多移动电源厂家都采用了聚合物电芯。 题主提到的LIion是指 锂离子电池 , Lipo 是指 聚合物锂离子电池 。 他们的优缺点的话,锂离子电池 放电电流 比 锂电池里的Liion,LiPO都是什么?各有什么优缺点

li拼音的所有汉字 在线新华字典
查找拼音“li”,找到汉字如下,点击要查看的汉字,显示注释!注备:汉字下面是笔划数!作者制备了Li和Na两种对称电池,并测试了其在醚基和酯基两种电解液中的EIS阻抗。为了对EIS数据建模,作者选择了其中最为关键的参数,即活化能(Ea)。Li和Na 负极SEI 形成早期阶段的Ea差别最显著,对比结果如表1所示。EIS阻抗分析Li/Na金属负极SEI膜生长及离子传输新机制 如表1 所示,仅仅针对Li 1s而言,在3 eV的能量差别范围内,即可包含了SEI组分中的Li2O、Li2O2、LiOH和 Li2CO3等。 此外,绝缘材料的电荷效应所带来的数个eV的能量偏移以及不同实验室对于电荷矫正的差别也会使得XPS分析进一步复杂化。 表1 Li相关物质的XPS BE分 怎么用XPS可靠地区分Li金属、Li2O、Li2O2、LiOH、Li2CO3和 LIAN LI积木风扇的尺寸:1228mm*1224mm*25mm,比传统的120MM*120MM*25的120MM风扇还是要稍微大了点,上手后风扇单个的重量还是很足的。 整体的框架属于比较方正的设计,其次就是风扇的颜色有两种(1、白2、黑)选择。 LIAN LI积木风扇对比BORA系列的纯铝框设计,改变 风扇还可以像积木一样拼装?LIAN LI积木风扇评测体验 李如一 1980 年 3 月 8 日出生于武汉,祖籍 广东番禹 。 童年时代未知。 中学时代结识 欧宁 (原因未知)。 大学时代 专业英语 ( 国际新闻与传播 ),肄业。 至于是什么学校,为什么介入 电子音乐 等等,未知。 2003 年任「北京声纳 2003」 国际电子音乐节 Lawrence Li(李如一)是谁? 知乎

使li标签横向排列的三种方式li横向排列CSDN博客
2021年10月10日 一、display:inline 通过把li转换为行内元素实现,行内元素不独占一行,根据内容撑开大小 二、float:left 通过让li浮动实现横向排列 ,浮动会使li脱离文本流,且不占位置 三。 通过flex布局实现 首先给父级定义flex,li { flex:1}的意思为独占父级宽度 如果需要让li具有高度和宽度,并且需要调节菜单内容的位置,必须将display属性值设置为block,将其变成块级元素后,padding,textalign等属性才起作用。 一、display:inline 实现ul横向排列 用ul li做一个横向导航,实现鼠标经过时,背景颜色改变。代码如下: HTML部分:图文详解如何让ul中的li元素横向排列(附代码) 知乎属性 值 描述; value: number: 不赞成使用。请使用样式取代它。规定列表项目的数字。HTML li 标签 W3Schools 在线教程就结论而言, 锂原子 半径( 参考值 167 pm)比 氯原子 半径(参考值 79 pm)大。 运用 元素周期律 的知识不难得到这个结论,Li 和 Mg 的相似性是 对角线规则 常举的例子之一,而 Mg 和 Cl 处于同一周期,同周期从左 锂和氯原子半径到底谁大啊? 知乎Aquí nos gustaría mostrarte una descripción, pero el sitio web que estás mirando no lo permiteLibrary Genesis+

HTML中有序列表(<ol><li>)和无序列表(<ul
2020年9月23日 定义列表常用于对名词进行解释和描述,与无序和有序列表不同,定义列表的列表项前没有任何项目符号。在设计中,定义列表常用于实现图文混排效果,其中2020年7月22日 使用 ::marker 填充标记内容 需要注意的是,普通元素要想使用 marker ,必须将元素定义成 display: listitem , listitems 在创建的时候会自动生成 marker 和 counter 。 标记的样式可以使用 liststyletype 和 liststyleimage 属性或者直接使用 ::marker 伪元素进行样式编写。 下面 CSS 列表模型之marker标记li标签 不显示maker标记CSDN博客2020年5月8日 总结:以上介绍了ul中li标签内容居中的方法,如果是垂直居中,就用 flexdirection: column;如果是水平居中,就用flexdirection: row;不了解的小伙伴,可以自己动手尝试,看看你能不能实现li内容居中的效果,希望这个教程可以帮助到你! 以上就是图文详解ul中li内容垂直居中和水平居中的方法的详细内容 图文详解ul中li内容垂直居中和水平居中的方法 知乎2010年11月8日 在CSS中经常会使用到li标签,默认情况下使用li时,会在文字前面自动加上一个黑色的小圆点,有时候会觉得这个圆点多余,所以要去掉。下面讲述三种方法,其实就一种方法,非常简单,只需要设置liststyletype属性就可以了,设置成none,前面的小圆点就不 CSS中去掉li前面的圆点方法CSDN博客2019年3月20日 在传统的的css中,要想实现li元素横向排列,需要用到float属性,如果使用不熟练往往引起布局的错乱。css3中提供了一种非常好的实现机制。li元素的宽度、换行等都可自动完成,并根据窗口尺寸自动调整,呈现出一定程度的响应式布局。在Chrome,Edge,IE11中显示结果都一样。li自动适应宽度,自动换行,横向排列CSDN博客

锂电为什么钠比锂的金属性要强,但是对标准氢电极
下图比较了Li、Na、K原子及其对应阳离子的物理化学性质。发现 碱金属(alkali metal AMs)的性质随元素周期表的顺序有明显的族趋势。随着核电荷数的增加(从Li到K),原子半径和离子半径增大,电离能和电负性逐渐减小2022年11月23日 cisco packet tracer 版本知多少? cisco packet tracer版本更新很快,目前很多人还在使用古老的5X版本的,因为很多资料基于50版本的,其实新版本是可以兼容旧版本的,当然少量的功能不能使用也是有的。 点击页面顶端左起第二个菜单FEATURES可以看到一些历史版本的 cisco packet tracer 版本知多少? CSDN博客W3Schools offers free online tutorials, references and exercises in all the major languages of the web Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many moreHTML li tag W3Schools2019年8月9日 1、li内容垂直居中 flexdirection 属性规定灵活项目的方向。 当设置它的属性值为column时,表示灵活的项目将垂直显示,正如一个列一样。 justifycontent 用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式,当设置其属性值为center时,表示项 ul 中 li 内容垂直居中和水平居中的方法li居中CSDN博客2019年12月13日 li标签选择器的特点之前认为标签选择器会对符合条件的所有对应标签进行选择,直到最近做一个自动添加多层嵌套有序列表的项目,发现li:before {color:#f00; fontfamily:Times New Roman;} 的标签只对层的li目录起作用。依次类推,li li{ }只对第二层目录起作用,li li li{ }只对第二层目录起作用。CSS实现多层嵌套列表自动编号li 添加多级列表序号

李 Wiktionary, the free dictionary
2023年9月2日 Translingual: plum (tree and fruit) † Alternative form of 理 (lǐ, “judge; justice”) a surname, listed fourth in the Baijiaxing 李白 ― Lǐ Bái ― Li Bai (Li Bo) (Tang dynasty poet) 李連杰/李连杰 [Cantonese] ― lei5 lin4 git6 [Jyutping] ― Jet Li (Li Lianjie or Li Yangzhong)plum (Prunus salicina)2015年9月13日 宝马Li中的L代表此车是加长款(单词“long”首字母),i代表汽油直喷发动机。 如果你看到的是d,则代表是柴油直喷发动机。 轿车有3、5、7和8四个系列,轿车型号的个数字即为系列号,第2和第3个数字表示排量,最后的字母i表示燃油喷射,A表示自动挡、C表示双座位,S表示超级豪华。宝马 后缀价格Li是什么意思? 知乎2020年1月26日 文章目录HTML表格HTML表格表格由 标签定义。每个标签均有若干行,若干列,行由 (table row)定义;列由 (table data, 即表格数据)定义,即表格单元格的内容;表头由 (table head)定义。表格单元格可以包含文本、图片、列表、段落、表单、水平线、表格等。HTML表格table和列表ul、ol、dl标签 CSDN博客2023年2月9日 GANSS 3104TLI,定位入门级但也几乎把该给的软硬件都给齐了的一款机械键盘产品。 稳定的做工、扎实的手感调教、简约朴素的外形、还有很好玩的旋钮,RGB没有缺席的同时,3000mAh的锂电池也给到了足够好的续航等等等等。 用300元价位来衡量的话,这把键盘可以 入门性价比新选择——GANSS 3104TLI相谈室简单聊 知乎 html里的ul和Li的区别是什么 156 html中ul和li标签的用法 50 HTML 里 关于ul li标签的使用规范 1 html中ul中li与li是什么关系 1 css代码中的ul和li是什么意思 156 设计中li是列表项,ul也是列表项,有什么区别 9html中的li和ul是什么标签 百度知道

CSS导航栏 为什么都用 li + a标签CSDN博客
2020年8月27日 导航菜单为什么都用 li+a 标签html导航菜单为什么都用li+a标签,而不直接用a标签,或者用nav+a标签,html5中导航菜单该怎样写? 元素表示一个包含多个链接的区域,这些链接指向其他页面或本页面的其他部分需要注意:并不是所有的链接都要放到 nav 元素里面,该元素内容包含用于构成主要导航 2017年10月20日 在中导航,菜单等部分的设计,需要使用到列表ul,其中的列表项li一般会嵌套a标签,超链接到指定url。在li标签嵌套a链接时,a链接中通常包含文字。为了使文字居中,而且当点击li标签时,整个区域都可以响应到a链接,操作不是特别清晰,做了如下总结: 'indexhtml'>首页" 'staffhtml'>员工风采 导航栏中常用li标签嵌套超链接用法 CSDN博客ul li 横排居中排列的方法无序列表的列表项默认情况下是竖着排的,因为li元素是块级元素,会自动分行。那如果要将列表的列表项进行横排,比用无序列表ul元素定义一个导航条。那该怎么办呢?这当中有三个应当被解决HTML ul li 横排居中排列的方法,三步骤及综合实例 知乎2023年3月14日 步骤 步骤一 1、首先把 li 那个小圆点的大小调大一点 这里要用到 marker选择器 。 li::marker { fontsize: 30px; } 步骤二 2、随后调整一下左边的点和右边的文字之间的间距 方法一: 在 li 的选择器里面加上这一行,但是对我来说没用。可能是因为我把它们的文字大小调整得不一样了?【全面详解】调整元素li中圆点和文字的大小、样式 2023年7月19日 Create Endless Possibility of RGB:Fully customize each part of ARGB for a highly personal gaming rig User Friendly InterfaceMonitor at one stop System Info,Fan/Pump RPM,Quick/Sync Lighting,SL Fan Lighting,AL Fan Lighting,SettingLConnect3 RGB and fan control in one go LIAN LI

这一次我们“亲眼”看到负极嵌锂过程中的Li浓度分布
这一次我们“亲眼”看到负极嵌锂过程中的Li浓度分布 发布时间: 10:08:12 关键词: 动力电池 锂电池 锂离子电池 主要由正极、负极和电解液等组分构成,充电的过程中Li+从正极脱出,经过电解液扩散,迁移到负极表面,嵌入到石墨之中。 石墨作为一 往年LI番剧合集月度系列【三】 一 恋糸記念日 THE ANIMATION Memorial2「急転直下のホーリーナイト☆」 三月番里面相对不错的几个动画之一,这部也是两集,分开看剧情上也问题都不大。 这次是1分2的故事,里面又讲了很多小故事。 主要讲说的是圣诞老人来送 往年LI番剧合集月度系列【三】 知乎Li 可以经过该钝化层自由地嵌入和脱出,因此这层钝化膜被称为“固体电解质界面膜” ( solid electrolyte interface),简称SEI膜。 SEI主要化学组分为:LiF>Li2CO3>Li2O>Li3N(按照电子转移和离子迁移势垒排序),厚度分布在几纳米到几十纳米不等,这与电解液、电极材料 说不尽的Li负极SEI膜 知乎2021年8月19日 什么情况下li标签会产生空白文本节点 li标签为块级元素,当其转化为inlineblock元素是会出现空白文本节点,在一些浏览器中无法察觉,如Chrome、Edge等,但在Firefox浏览器中可以看到元素节点。展示如下: 引起空白间隔的原因 浏览器的默认行为是把inline元素间的空白字符,如空格、换行等渲染成 清除li标签之间空白间隙如何在css中删除li后的空白的 黎紫书,1971年生于马来西亚。自1995年以来,作品多次获得花踪文学奖、《联合报》文学奖、时报文学奖、南洋华文文学奖等,个人曾获马来西亚华文文学奖、马来西亚优秀青年作家奖、“云里风文学奖”年度优秀作家奖、单向街书店文学奖“年度青年作家奖”等。长篇小说《流俗地》获《亚洲周刊 黎紫书 Zishu Li (豆瓣)

顶配新国标,我开了一周的雅迪冠能Li DT6上下班 知乎
笔者也是在体验过雅迪冠能Li DT6之后才发现:顶配级别的新国标车型,竟然已经能提供越级的使用体验。 作为一台规格接近拉满的顶配新国标电动车,雅迪冠能Li DT6有多彩配色,大气的外观和TTFAR 8级增程技术,在提供相当不错的行驶舒适型的同时,还有不错的 2018年8月22日 在IE6下只要我设置LI的宽度为auto,不论LI里面的内容多长,LI的宽度始终是100%,即UL的宽度(这里我已经写死了UL的宽度)。设置maxwidth也没用。高手们,在IE系列浏览器中如何使LI的宽度真正的随着内容增长而增长呢?像FF那样。ol/ul的li左边空白问题CSDN博客2014年4月18日 知乎,中文互联网高质量的问答社区和创作者聚集的原创内容平台,于 2011 年 1 月正式上线,以「让人们更好的分享知识、经验和见解,找到自己的解答」为品牌使命。知乎凭借认真、专业、友善的社区氛围、独特的产品机制以及结构化和易获得的优质内容,聚集了中文互联网科技、商业、影视 html导航菜单为什么都用li+a标签,而不直接用a标签 移动电源现在采用的大多数都是 聚合物电芯 ,因为同等容量下,有着比 18650 体积更小的特点,所以现在很多移动电源厂家都采用了聚合物电芯。 题主提到的LIion是指 锂离子电池 , Lipo 是指 聚合物锂离子电池 。 他们的优缺点的话,锂离子电池 放电电流 比 锂电池里的Liion,LiPO都是什么?各有什么优缺点 查找拼音“li”,找到汉字如下,点击要查看的汉字,显示注释!注备:汉字下面是笔划数!li拼音的所有汉字 在线新华字典

EIS阻抗分析Li/Na金属负极SEI膜生长及离子传输新机制
作者制备了Li和Na两种对称电池,并测试了其在醚基和酯基两种电解液中的EIS阻抗。为了对EIS数据建模,作者选择了其中最为关键的参数,即活化能(Ea)。Li和Na 负极SEI 形成早期阶段的Ea差别最显著,对比结果如表1所示。如表1 所示,仅仅针对Li 1s而言,在3 eV的能量差别范围内,即可包含了SEI组分中的Li2O、Li2O2、LiOH和 Li2CO3等。 此外,绝缘材料的电荷效应所带来的数个eV的能量偏移以及不同实验室对于电荷矫正的差别也会使得XPS分析进一步复杂化。 表1 Li相关物质的XPS BE分 怎么用XPS可靠地区分Li金属、Li2O、Li2O2、LiOH、Li2CO3和 LIAN LI积木风扇的尺寸:1228mm*1224mm*25mm,比传统的120MM*120MM*25的120MM风扇还是要稍微大了点,上手后风扇单个的重量还是很足的。 整体的框架属于比较方正的设计,其次就是风扇的颜色有两种(1、白2、黑)选择。 LIAN LI积木风扇对比BORA系列的纯铝框设计,改变 风扇还可以像积木一样拼装?LIAN LI积木风扇评测体验 李如一 1980 年 3 月 8 日出生于武汉,祖籍 广东番禹 。 童年时代未知。 中学时代结识 欧宁 (原因未知)。 大学时代 专业英语 ( 国际新闻与传播 ),肄业。 至于是什么学校,为什么介入 电子音乐 等等,未知。 2003 年任「北京声纳 2003」 国际电子音乐节 Lawrence Li(李如一)是谁? 知乎2021年10月10日 一、display:inline 通过把li转换为行内元素实现,行内元素不独占一行,根据内容撑开大小 二、float:left 通过让li浮动实现横向排列 ,浮动会使li脱离文本流,且不占位置 三。 通过flex布局实现 首先给父级定义flex,li { flex:1}的意思为独占父级宽度 使li标签横向排列的三种方式li横向排列CSDN博客

图文详解如何让ul中的li元素横向排列(附代码) 知乎
如果需要让li具有高度和宽度,并且需要调节菜单内容的位置,必须将display属性值设置为block,将其变成块级元素后,padding,textalign等属性才起作用。 一、display:inline 实现ul横向排列 用ul li做一个横向导航,实现鼠标经过时,背景颜色改变。代码如下: HTML部分:属性 值 描述; value: number: 不赞成使用。请使用样式取代它。规定列表项目的数字。HTML li 标签 W3Schools 在线教程


